個人的な覚書みたいなものです。
また「解釈がおかしい!」というのがあればご指摘いただければ嬉しいです。
世の中ついに、というか、ようやく文字テキストをデザインできるようになりました。WEBフォントの登場です(登場自体はIE4あたりからだったそうですが普及し始めたのがようやく今、ということらしい)。
※これまで※
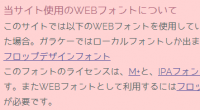
ホームページに表示される文字部分(テキストデータ)は、見ている人のパソコンやスマホ(ガラケーも)にインストールされているフォント(ローカルフォント)で表示されるのが当たり前でした。
※これから※
CSS3より、文字部分を好きなフォントに指定することが可能になりました!よって楽しい感じのホームページにはポップ体のフォントを使ったり、真面目なサイトにはかっちりとした明朝体を使ったりすることができ、よりそのサイトの持つイメージをフォントを使って強めることができます。
※しかし※
私がいろいろ?実験したところ、まだまだWEBフォントは過渡期であるなぁと思いました。趣味サイトで遊び程度に使うならいいけれど、お仕事として使うにはまだデメリットの方が大きいような気がします。
- 日本語フォントファイルは重い
これまでWEBフォントが広まらなかった理由の一つがこれかと。英数字だけの英語と違って日本語は漢字数が膨大なため、必然的にフォントサイズも膨れる。ちょっとおしゃれなフォントだと1ファイル5MBを軽く超える。
キャッシュされてしまえば後は楽?なんだけど、最初にアクセスしたときリンクの下線だけが先に出てきて(笑)その他が真っ白なページが長いと10秒ほど続く。人によっては「ウィルス?!」と思うかもしれない。 - WEBフォント利用を想定したフリーフォントが少ない
ライセンス問題もありますが、それ以上に「綺麗に表示されない」のが問題。フォントにガタガタが目立つって何なの?(笑)
また、有料だからって綺麗に出るフォントもない(※zuma調べ 2013.11現在) - クラウドフォントサービスもまだまだ…
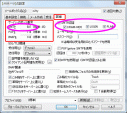
TypeSquareなど有名どころはありますし、いま無料キャンペーン(2013年末まで)やってるので利用していますが、先にローカルフォントで表示されたあとに、指定したフォントに切り替わる現象がブログのような動的ファイルではデフォルトで起きます。
サーバが混み合っていたり、提供元サーバにトラブルがあったりしたら、指定したフォントが出なくなりますしね。
また、今現在でもクラウドフォントは横線が出ないことが(漢字の一(いち)なんか消えちゃう(笑))あります。
こんなデメリットばかり目立つ(笑)WEBフォントですが、新しいもの?は試さずにいられないzuma、果たしてどうする?
覚書のはずなのにその2に続く。





[…] 覚書のはずなのに長くなったので「その2」です。その1はこちら。 […]