正確には「more(追記)」以下にパスワードをかけるのではなく、パスワードで隠れないエリアを「カスタムフィールド」を使って追加してやる方法なのですが、欲しかった機能なのでこれでOKとします。
more以下にパスワードをかけるソースの書き方がPHP初心者の私には分からなかったので、こういう方法にしました。
自分用の覚書なので若干不親切ですがご了承ください。
WordPressは各記事ごとにパスワード保護ができますが、パスワードをかけるとthe_content(記事部分)を全部隠してしまいます。こんな感じに。
個人的には、パスワード入力フォームの前にパスワードヒントとか、ここから下はパスワードを知ってる人だけが読めるよ!みたいな「前置き文」を書きたかったんです。デフォルトで「この投稿はパスワードで保護されています…」という前置き文が追加されますが、こんな文章あっても役に立たない(笑)。
しかし幾ら検索しても「more以降にパスワードをかける」という記事が出てこない。需要ないのかな?
そんなとき
http://www.imamura.biz/blog/cms/wordpress/3098
【wordpressのパスワード保護の範囲を追加する】カスタムフィールドもパスワード保護できます。
という記事を見つけました。
ん?
ということは逆に考えると、カスタムフィールドを使えばその部分はパスワード保護されないんだな!と分かりまして。
というわけで、パスワード入力フォームの前にテキストのカスタムフィールドを入れてやります。
流れとしては大まかに
- プラグイン:Advanced Custom Fieldsをインストール
- プラグイン:Advanced Custom Fieldsでカスタムフィールドを作成
- 2で作ったフィールドのソースをindex.php single.php archive.php category.php search.php内のthe_contentの前に書いてやる
と言う感じです。
ちなみにカスタムフィールドが何だかよく分からなかったのですが
http://weble.org/2011/12/05/wordpress-customfield
こちらのサイトで良く分かりました。
1.は省略(プラグインのインストール方法がググればいっぱい出てきますんで)
2.は以下のように設定しました。
「前置き文」だけ追加したいのなら1つでいいんですが、パスワードフォームの後ろにも文章が追加できるよう(あとがき文のような扱い?)、2つのカスタムフィールドを設定してみました。
3.はsingle.phpのソースを例に載せておきます。
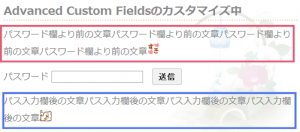
赤枠がフィールド名「pre_pass」で入力したテキストが表示される場所
<?php the_content(”.__(”, ‘codium_extend’).”); ?>
の前です。
青枠がフィールド名「after_pass」で入力したテキストが表示される場所です。
※codium_extendは私が使っているWPのデザインテンプレート名です。
で、このようになりました。
2.でフィールドタイプを”Wysiwyg エディタ”にしたので絵文字やデコメも入れられます。ただのテキスト文でいい場合は「テキスト」または「テキストエリア」を選べばいいと思います。




がこちゃん!!
ご不便おかけしてごめんなさい~。
あのね、スパムコメント防止のために、コメント投稿時に画像認証してもらうプラグインをいれておいたんだけど、あれがうまく働かないみたいで(特にスマホからのコメントだと、画像の数字と実際に入力してほしい数字にズレが生じるみたい)エラーが出ちゃってたようです。
しまいには私がログインできなくなっちゃって(笑)画像認証削除しました。
がこちゃんのスマホが悪いんじゃないから~!
(ほかにも「zumaちゃんとこコメントしようとするとエラーになるのよ」って何人かに言われてたんですよ)
nexus7から コメントしたら、 エラーが出たので、 あー、アンドロイドからはコメント入らないんだー と思ったら、入っていました。
なかなか難しいですね。 😉
ご苦労様でした。
ワードプレスOrgで xrea使ってやってたこともあったけど 挫折しました。止めた理由はなんだったけかな。。。。。xreaで費用かけて作っても友達の誰もレスしてくれない(でも書き続けてという)とか容量のこととかだったと思います。。ケータイプラグイン開発してたひととかいましね。。
ワードプレスコムも楽ですよ。
zumaさんみたいに自由に作れないけど ある程度で妥協です。
お金はらってカスタムに作れるようにすれば 何てことないんですが。
顔文字の練習させて↓
☺