WEBフォントのお話しです。 WindowsのChromeで見た時だけ、なぜかWEBフォントが掠れたりかけて見えたりする。どうやらChromeのフォントを表示させるレンダリング能力(そんなもんがあるのか知らんが)がおバカな模様。Custom.cssをいじって力づく?で何とかしてみた。
あんまり綺麗になったとは思えないんだけどね…これでお客さん納得してくれるんかな。
良く分からないんだけど、アクセスが多い時間帯は特にWEBフォントの掠れが酷いように思う。たまに綺麗に出ることもある(そんな宝くじ方式はいらん)。
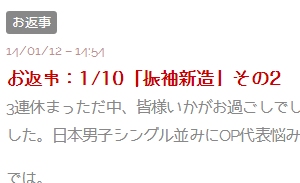
1)Windows Chrome デフォルト状態

※内容は気にしないでください(笑)
横線がことごとく欠けます(涙)せっかくカッコいいWEBフォントなのに宝の持ち腐れです。
ちなみにこの例に出したブログでは、見出し(H1~4あたり)にTypeSquareのクラウドフォントを、それ以外のひらがなは「フロップデザインフォント」を、その他の漢字はローカルフォント…と組み合わせて使っています。特にクラウドフォントの欠けがすさまじい。
そこで、Chromeのユーザカスタマイズ用CSSを開いて、ネットで試されているという力技をやってみます。 カスタマイズCSS(Custom.css)のありかは
http://e-days.info/2012/11/chrome/ (シュシュ)
こちらのサイトに詳しく載っています。
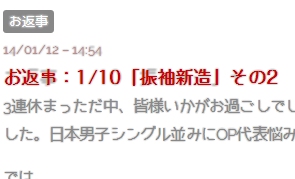
2)cssに下記を書いてみた場合の表示
body { text-shadow: 0 0 1px #aaa, 0 0 2px #ccc, 0 0 3px #eee; }

うむ、色が混ざりました(笑)。
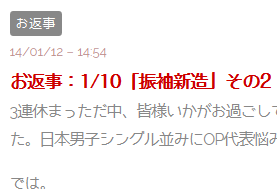
3)CSSを以下に変えてみた場合の表示
body {-webkit-text-stroke: 0.2px #000;}

変に色が混ざることはなくなりましたが・・・・・。まだ横線が弱いっつーかなんつーか。
とりあえず、3)でやっとこうと思います。しかし

なんでこういう風に最初から出ないのかしら(汗)。※Firefoxで見た時。まだ汚いっちゃぁ汚いけど欠けてはいないからな。
Macユーザーさんから見るとWindowsのフォントレンダリングはゴミだそうです。うん、ゴミだと思うよ。iPhone5のSafariで見るとすごくきれいだから!
でもパソコンに関して言えばまだWindowsユーザーばっかりだもんね世の中・・・・・。
コメント欄を閉じました